CSSを無効化するブックマークレットを更に改造してみました。
- CSS無効化・改 (クリックするとこのページのスタイルが無効になります)
右クリックからお気に入りに登録してください。
今回のブックマークレットはCSSの無効、有効を切り替えることができます。
Thank you for your visiting !
CSSを無効化するブックマークレットを更に改造してみました。
右クリックからお気に入りに登録してください。
今回のブックマークレットはCSSの無効、有効を切り替えることができます。
 Firefox用拡張機能Greasemonkey用のスクリプトです。
Firefox用拡張機能Greasemonkey用のスクリプトです。
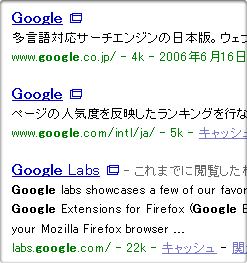
このスクリプトをGreasemonkeyに登録すると図のようにGoogle検索結果のページタイトル横に窓アイコンが追加されるようになります。
表示された窓アイコンをクリックするとリンク先を新規ウインドウ(設定によっては新規タブ)で開くことができます。
JavaScriptの内容を書き換えることによって窓アイコンをテキストに替えることができます。
詳しい解説は続きをどうぞ。
あえてマイナスにベクトルを向けたブックマークレットです。
より快適なCSS無効化ブックマークレットを公開しました。
ユーザーにリッチな体験を提供するCSSではありますが、使い方を誤ると可読性を著しく落とすのも事実です。例えば文字が小さすぎて読めないとか、文字色と背景色が近すぎて目がチカチカするとか、レイアウトが崩れてテキストが隠れているとか。
ユーザースタイルシートやGreasemonkeyなどを使ってある程度はカバーできますが、検索で訪れたサイト等ではどんなスタイルが待ち受けているか分かりません。特にレイアウト崩れは避けづらいです。
というわけで、ブックマークレットを使ってピンポイントでスタイルを無効にしてしまおうという魂胆です。
いちおうlink要素から参照している外部スタイルシートとhead要素内のstyle要素内の記述を無効化できます。インラインで書かれたスタイルは無効化できません(可能なんですが全要素に対して処理することになるので重くなると思って対応させていません)
といいつつ、link要素に関しては含まれるであろう文字列「css」「CSS」「text/css」を判断して処理しているので、PHPとかでCSS吐き出している場合(type属性がなくてスタイルシートのファイル名に拡張子がない場合)などでは無効化できません。
拙いブックマークレットですが、気が向いたら使ってやってください。(右クリックからお気に入りに登録してください)
対応ブラウザは割と新し目のブラウザです。むしろ古いブラウザ(NN4やIE4)用の方が需要があるんだろうなーとは思います。
暇だったので作ってみた。(右クリックからブックマークに登録してください)
「おおっ」と思ったサイトをクリック一発でチェックにかけることができます。
自分のサイトをチェックする時にも便利かもです。
いくら構文気にしてブログ作っても記事投稿してたら知らないうちにミスってることがよくあるので。
って、JavaScriptをほんの少しかじったら作れるような簡単なスクリプトですので、たぶん既出なブックマークレットです。何を今更な…。
そもそも、インフォアクシアのツール使って調べていたんですけど、プロセス(Firefoxなら右クリックからチェック可能)が面倒だったので…。
W3CのCSS Validatorの応答がものすごく重い…。